FindDoc
Design a new platform to help immigrants look for the right specialist
A great business opportunity to create a bridge for immigrants in NYC Healthcare System and something I always want to do
New York City has one of the biggest immigrant communities in America. In 2018, 4.4 million immigrants (foreign-born individuals) comprised 23 percent of the population. However, 45.3% of the immigrants speak English less than “very well” and 41% of them have a high school degree or lower. As an immigrant, moving to a new country means starting everything over again with limited resources and connections. Based on the data, I believe there is a huge demand to support immigrants in the health care system. I can see many of them will be struggling with seeking the right medical information and professionals online.
Goal
Create a product that helps immigrants to break the barriers of accessing Healthcare information and seeking professional help
Open it to view final homepage design
Duration
Two Months
My Team
UX Researcher & designer (myself)
My Design Deliverables
User journey maps
Competitive analysis
User flow
Wireframes
High-fidelity prototypes
How do immigrants find their specialist?
I always believe before designing the outcome, the first thing we should do is to listen to the people who will be our potential users. I love listening to user stories and always digging into every single detail. They provide first-hand insights and enable me to understand what’s working and what’s not and will help me define my product decision.
From the interview, I discovered their struggles —
Heavily rely on personal connections
Little or no knowledge about the healthcare system
Mostly comes from personal connections and doctor office
Negative experience of using internet
Complexity of the interface and lack of language support
The information provided by their community is lack of credibility
Fear of asking help and speaking for their needs.
Miscommunication often happens between them and their specialists
What they want —
Have multiple access to healthcare information
Open to digital products and prefer web base
Receive healthcare education
Communicate in their language
Information is reliable and accurate
Using the user insights, I created a current experience map to visualize their process to help me prioritize my users’ needs and define design opportunities.
I divided the experience into three stages. If you look at the map, their biggest pain point was the information the immigrants received was either overwhelming or misleading, which created unwanted consequences.
My heart aches when I think of their stories. I then conducted a competitive analysis to see how the current digital products empower or discourage immigrants to seek a specialist online.
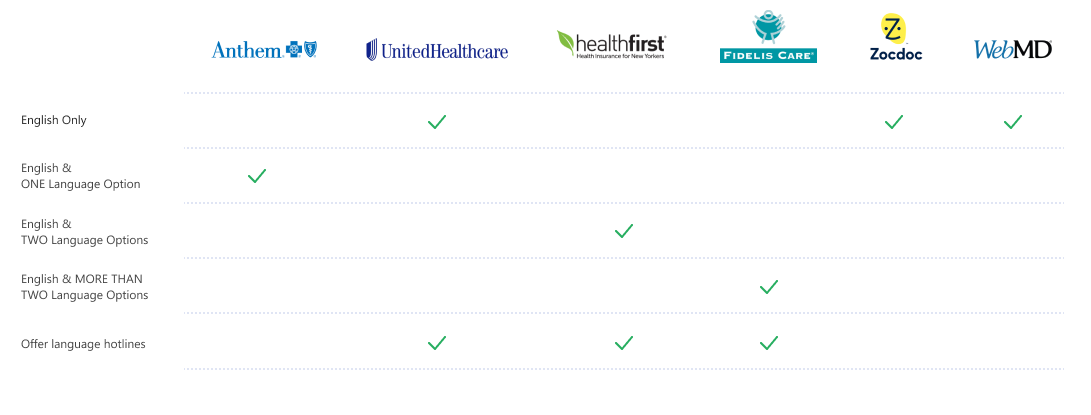
I chose the top 5 health providers and top 2 healthcare online services to evaluated their features, performances, and strategies based on my users' needs and pain points. It gave me a clear view of my product that what I should consider and what I should avoid. I wanted our product to not encourage but to empower our American dream seekers to look up information on their own instead of relying on others. Later I gathered feedback from immigrants for their experience of using the competitor product.
The metrics were based on the Ease of Use concept.
“More than 600 languages are spoken in the New York metropolitan area, making it one of the most linguistically diverse regions in the world.” — POSTED ON DECEMBER 4, 2019 BY DEVIN GANNON
The language barrier is the biggest roadblock to our dream seekers. Of the six competitors I studied, only one provided a maximum of 3 language options on their digital platform.
After finishing the research, I determined it was best to design a web app to help immigrants seek the right specialist by providing the features and strategies below —
A workflow was created to ensure the web app is easy to use and navigate
The wireframes illustrate the onboarding experience, search process, and doctor profile, which are the keys to immigrants during their research
Gather feedback from the professionals before final design
Before moving to high fidelity prototypes, I needed to make sure the functionalities meet my users’ requirements and expectations. Therefore, I conducted rapid testings to discover issues and opportunities for Improvement.
Final Work
1. Onboarding experience added
In order to prevent users from ignoring the healthcare information on the homepage, the onboarding tutorial proactively provides basic healthcare information and instructions for finding the right specialist.
2. Using the language name instead of the country flag will avoid regional and cultural offense
One participant felt uncomfortable because the language she speaks was represented by another country. Using the actual language name will avoid the possibility of offending users
3. Only keep the doctor spoken language filter under the search bar
Too many filters can cause empty results but it is important to keep the filter since language is the first search priority.
4. Redesigned result page that to increase search efficiency
Accepting new patients, open on weekends, and verified by FindDoc are the three highlights of a doctor profile, the side filter displays on the left side. While the users are browsing the list, they can quickly filter the doctors who are not qualified for their situation.
5. Designed left-side panel for basic information to increase search efficiency
Easy to switch between sections while immigrants are looking for specific information
If the web app goes live, here are some business values it can bring —
Good market size. This will be the first product focusing on immigrants and there are 4.4 million immigrants live in NYC.
Funding and Partnership Opportunities. The city government supports all its residents and there are countless community services and associations.
Promoting self-service. Not all immigrants will use hotlines, some of them have no access to it or prefer to figure it out on their own.
Reflection & Next Step —
There were so many heart-touching moments during the project. Every project I completed increased my eagerness to reveal my users’ desires, to speak for them, and to empower them. Every user deserves an equal product experience. I wish I could have conducted more quantitive and qualitative research and recruited more users to ensure data quality and accuracy. But my budget was very limited.
Having the final design deliverables doesn’t mean the project is completed. To make sure the product meets even beyond users’ expectations we will need validation, so usability testing will be the next step and its evaluation result will be used for design implementation. I would also love to hold a design review with the professionals for inspiration. It is always nice to see how others approach the same problem. Overall, I enjoyed working on this independent project and I really hope this product or similar products will go live someday to support our American dream seeker. They indeed need our help and support.